Recent Works Shortcode
Avada includes 3 different styles of recent work shortcodes that allow you to display your portfolio posts on any page you wish. Use a carousel, grid, or grid with excerpts. All styles can specify a certain category and number of posts. Both the grid and grid with excerpts can also use 1-6 columns and show filters.
Recent Work Carousel
The Carousel is one of the layouts included with the Recent Works shortcode. This layout is a simple way to showcase your portfolio. Determine which categories will be included or excluded. Set various settings such as fixed or auto for the picture size, how many posts to display, and the animation type, direction and speed. You can also use this shortcode with our columns shortcode.
Recent Work Grid
The Grid is one of the layouts included with the Recent Works shortcode. This layout is an elegant and eye-catching way to showcase your portfolio. Show filters and determine which categories will be included or excluded. Set various settings such as fixed or auto for the picture size, how many posts to display, how many columns to display, and column spacing. Also set the animation type, direction and speed for the images. You can also use this shortcode with our columns shortcode.
- All
- 3D Decor Exhibitions
- 3D Decor for a roof
- 3D Decor for Advertising
- 3D Décor for Bar
- 3D Decor for Bathroom
- 3D Décor for Casinos
- 3D Décor for Children Room
- 3D Décor for Corridor
- 3D Décor for Elevators
- 3D Décor for Kitchen
- 3D Decor for Kitchen Backsplash
- 3D Décor for Living room
- 3D Decor for Nursery school
- 3D Décor for Office
- 3D Décor for Pools
- 3D Décor for Restaurants
- 3D Décor for stairs
- 3D Décor for Stores
- 3D Decor Game Area
- Exterior 3D Decor Design
- Home & Office 3D Décor Floor Protector Chair Mat
Recent Work Grid With Excerpts
The Grid is one of the layouts included with the Recent Works shortcode. This layout is an informative and clever way to showcase your portfolio. Show filters and determine which categories will be included or excluded. Set various settings such as fixed or auto for the picture size, excerpt length, how many posts to display, how many columns to display, and column spacing. Also set the animation type, direction and speed for the images. You can also use this shortcode with our columns shortcode.
- All
- 3D Decor Exhibitions
- 3D Decor for a roof
- 3D Decor for Advertising
- 3D Décor for Bar
- 3D Decor for Bathroom
- 3D Décor for Casinos
- 3D Décor for Children Room
- 3D Décor for Corridor
- 3D Décor for Elevators
- 3D Décor for Kitchen
- 3D Decor for Kitchen Backsplash
- 3D Décor for Living room
- 3D Decor for Nursery school
- 3D Décor for Office
- 3D Décor for Pools
- 3D Décor for Restaurants
- 3D Décor for stairs
- 3D Décor for Stores
- 3D Decor Game Area
- Exterior 3D Decor Design
- Home & Office 3D Décor Floor Protector Chair Mat
Nessebar city holiday
3D Decor Exhibitions, Exterior 3D Decor Design
Specially designed designs for the holiday of Nessebar.
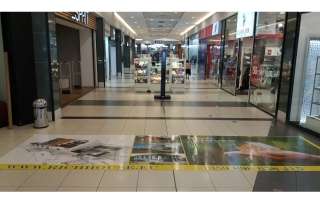
3D flooring in a gsm shop
3D Décor for Stores
Тhe flooring design is specially designed for the client. The size is 6x3 meters.
Ruvitex 3D Decor flooring at Sofia Airport
3D Decor for Advertising
Installation of Ruvitex 3D Decor flooring at Sofia Airport. The design is a retro style - a pavement desired by the client. It is located at Terminal 2 at Sofia Airport. The section is designed [...]
Nessebar city holiday
3D Decor Exhibitions, Exterior 3D Decor Design
Specially designed designs for the holiday of Nessebar.
3D flooring in a gsm shop
3D Décor for Stores
Тhe flooring design is specially designed for the client. The size is 6x3 meters.
Ruvitex 3D Decor flooring at Sofia Airport
3D Decor for Advertising
Installation of Ruvitex 3D Decor flooring at Sofia Airport. The design is a retro style - a pavement desired by the client. It is located at Terminal 2 at Sofia Airport. The section is designed [...]
3 wall mounted panels in the bathroom
3D Decor for Bathroom
The client chose a nautical theme for the walls in the bathroom. The two panels are sized 0,90x2 meters. The third panel is sized 2x2,20 meters. The client is from France. [...]
Complete Set of Options
Every option and description included with the recent works shortcode is listed below.
- picture_size – Can be one of these values: fixed, or auto. Sets picture size to fixed or not.
- layout – Can be one of these values: grid, grid-with-text, or carousel. Sets the layout of the shortcode.
- boxed_text – Custom setting for grid-with-text layout. Can be one of these values: boxed, or unboxed. This will enable or disable a boxed layout.
- filters – Can be one of these values: yes, or no. This will show or hide the filters.
- columns – Can be one of these values: 1, 2, 3, 4, 5, or 6. Sets the number of columns to be displayed. Only works with grid, or grid-with-text layouts.
- column_spacing – Accepts a numerical value to set column spacing. For example, 7. Only works with grid, or grid-with-text layouts.
- cat_slug – The slug name of the category from which you want the posts to be displayed. Use a comma for multiple categories.
- exclude_cats – The slug name of the category you want to exclude. Use a comma for multiple categories.
- number_posts – Accepts a numerical value to show how many posts are displayed. For example, 7.
- excerpt_length – Accepts a numerical value to show how many characters or words your excerpt will be. For example, 15.
- animation_type – Can be one of these values: none, bounce, fade, flash, shake, or slide. Sets the animation to use on the shortcode.
- animation_direction – Can be one of these values: down, right, left, or up. Sets the incoming direction for the animation.
- animation_speed – Accepts a numerical value from .1, which is the slowest, to 1, which is the fastest.
- class – Add a custom class to the wrapping HTML element for further css customization.
- id – Add a custom id to the wrapping HTML element for further css customization.